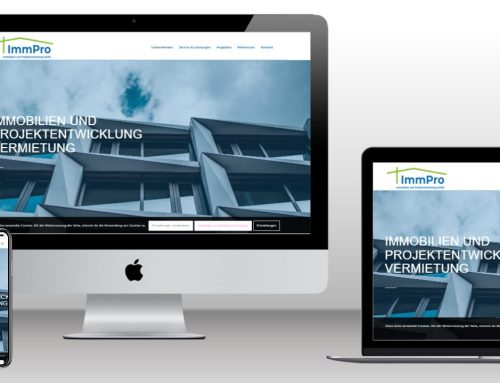
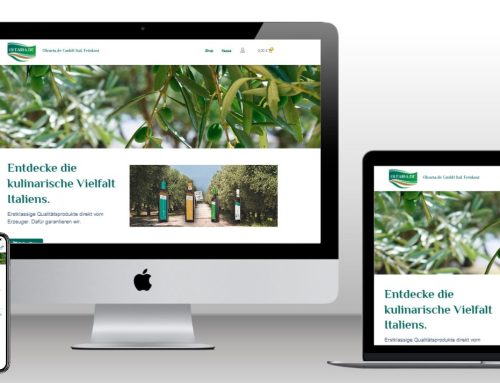
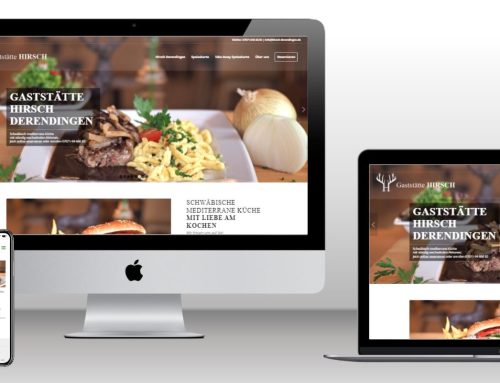
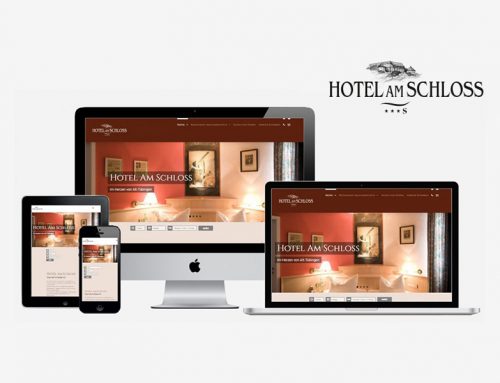
Responsive Internetseiten passen sich der Bildschirmbreite der gewählten Endgeräte an. So werden Elemente die nebeneinander platziert sind bei kleinen Bildschirm untereinander gezeigt. Der Inhalt der Seite wird also immer lesbar dargestellt. Die meisten System unterscheiden dabei in small (bis 320 Pixel), middle (bis 1024 Pixel) und full (>1024 Pixel Bildschirmbreite)
Webseiten, die mit aktuellen Content-Management-System programmiert sind, bringen diese Funktionalität von Hause aus mit. Ältere Seiten unterstützen diese variablen Breiten meist nicht. Die Seite wird dann einfach auf die entsprechende Breite skaliert. Text und Bilder sind dann meist klein und schwer lesbar.
Mit dem freien Framework „Bootstrap“ lässen sich durch Anpassungen bestehende Seiten auch für mobile Geräte anpassen. Die Seite muss dabei nicht komplett neu gestaltet werden. Es ist ein einfacher und kostengünster Weg, die Seite mobile verfügbar zu machen.
Google bewertet übrigens das Ranking auch nach der Verfügbarkeit auf mobilen Geräten und „straft“ seit 2015 Seiten ab, die nicht responsive sind.
Wir informieren Sie gerne und erstellen gerne ein Angebot, damit auch Ihre Seite mobil wird.